Test je website op verschillende soorten mobiele telefoons (gratis online simulatie)
Als webdesigner vind ik de testfase een hele belangrijke. Ik moet zeggen, zelf heb ik niet veel testmateriaal, namelijk een 14-inch-scherm op mijn laptop, wat gelukkig vrij gangbaar is en een iPhone 12 Mini (op het moment van schrijven). We hebben nog een oude iPad en soms vraag ik klanten waarvan hun doelgroep veel met grote schermen werkt om screenshots aan te leveren.
Maar het formaat van de schermen op mobiele telefoons varieert nogal, en dat kan gevolgen hebben voor het design. Stel dat je gebruik maakt van een grote header-tekst in de eerste banner op de homepage. Dan wil je wel dat de woorden op één regel passen en niet worden afgebroken. Dat is beter voor de gebruikerservaring, niet onbelangrijk omdat we als mens veel tijd doorbrengen op onze telefoons. Ook beschouwt Google mobiel-vriendelijkheid als een ranking-factor, en je wilt wel dat je website goed vindbaar is.
Hoe voer je zo’n mobiele website test dan uit, gratis?
Let op: deze methode simuleert hoe het er in een Chrome-browser uitziet, dat is dus al een beperking en het kan niet alle aspecten van een echt mobiel apparaat simuleren, dus het is niet 100% betrouwbaar. Het beste is om het op échte apparaten te testen.
Je hebt ook tools waar je live webtesten kunt doen. Ik ken ze alleen waar je voor moet betalen, al kun je wel vaak een gratis proefronde doen. Dat kan net handig zijn als je alleen je eigen website wilt perfectioneren, maar als webdesigner heb je daar niet zoveel aan.
Deze manier is beter dan niks en het is gratis!
Test je website op verschillende devices in Chrome
Open de Chrome browser en navigeer naar de website die je wilt testen op mobiel.
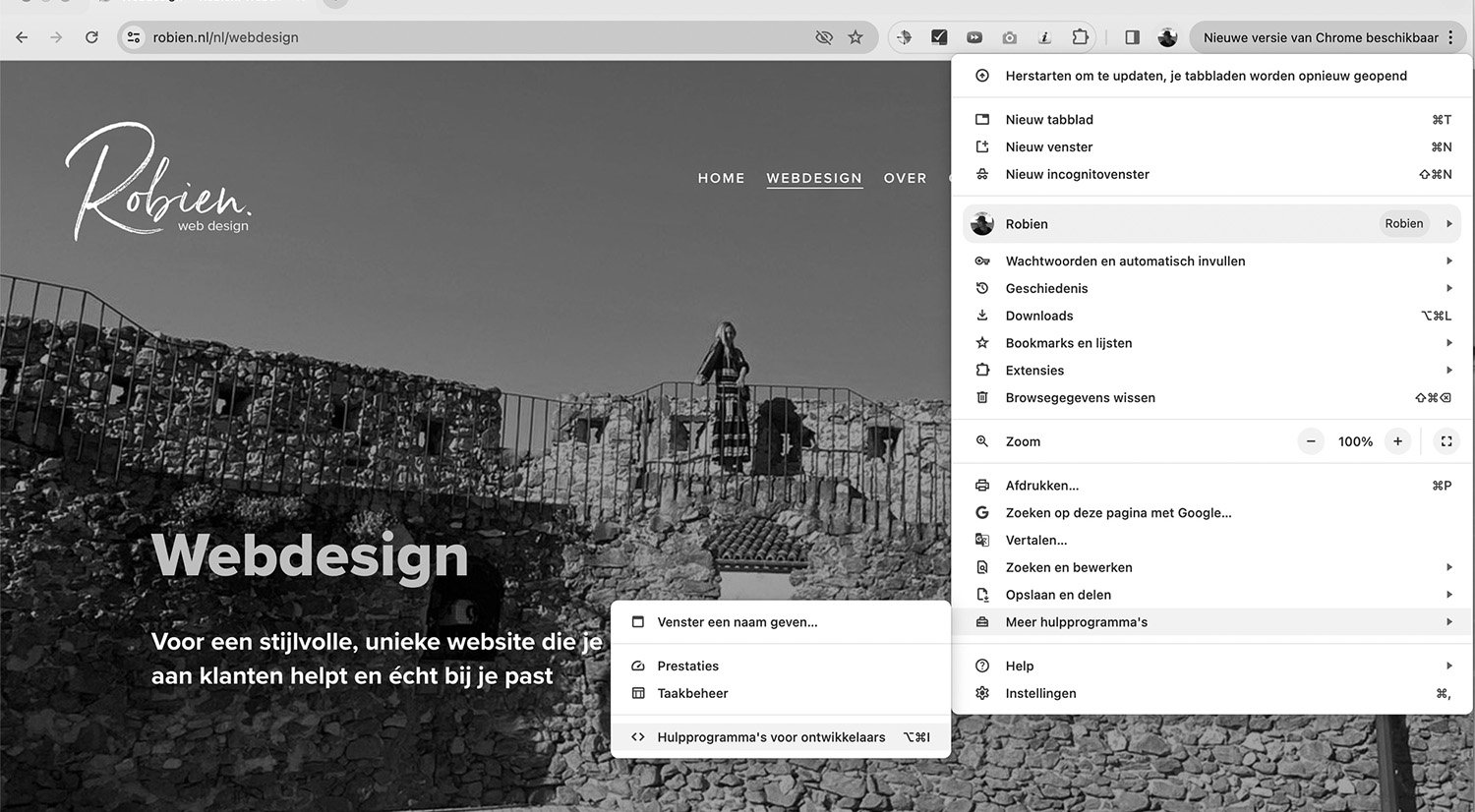
Helemaal rechtsboven zie je 3 puntjes, klik erop, dan opent er een menu. Klik op ‘Meer hulpprogramma's -> Hulpprogramma's voor ontwikkelaars. Heb je een Mac, kun je ook de sneltoets fn + f12 gebruiken. Gebruik je Windows, kun je Control + Shift + J gebruiken.
Selecteer de Device Toggle Bar, bovenin links (je ziet een groot en een klein schermpje).
Selecteer linksboven het apparaat dat je wilt testen uit de lijst met beschikbare Android- en iOS-apparaten. Als je onderin op ‘Edit’ klikt kun je er nog meer aanvinken. Ik wil bijvoorbeeld dat woorden met een groot font, bijvoorbeeld heading 1, niet afgebroken worden, vooral niet op de homepage van een website. Dat test ik dus op kleinere smartphones zoals een Galaxy S23 of een iPhone 13 Mini of SE.
Links naast de ‘Device toggle bar’ kun je ook op de ‘Inspect’ tool klikken. Je kunt dan meerdere aspecten van een pagina bekijken. Dan kan handig zijn om aanpassingen te maken mocht het er niet uitzien zoals je wenst.
Maak indien nodig aanpassingen op de website en test opnieuw!
Heb je het geprobeerd? Wat zijn jouw ervaringen? En hoe doe jij dit? Tips zijn natuurlijk altijd welkom.
En nu je toch aan het testen bent, check dan ook even of je website wel snel genoeg is. Hoe je dat doet lees je in deze blog.
Of ga door deze gratis checklist (kun je hier downloaden), waar je 16 belangrijke punten op je website doorloopt en zo nodig fixt die vaak misgaan bij ondernemers, op het gebied van:
techniek (waar je beter op tijd bij kunt zijn),
gebruiksvriendelijkheid van de site (dingen die irritatie opwekken bij mensen, wat niet bevorderlijk is voor je bedrijf),
het links laten liggen van de mogelijkheid tot het verbeteren van de know, like & trust-factor waardoor mensen klant bij je worden.
Je website is voor veel mensen een eerste indruk van jou of je bedrijf en die kun je maar één keer maken!